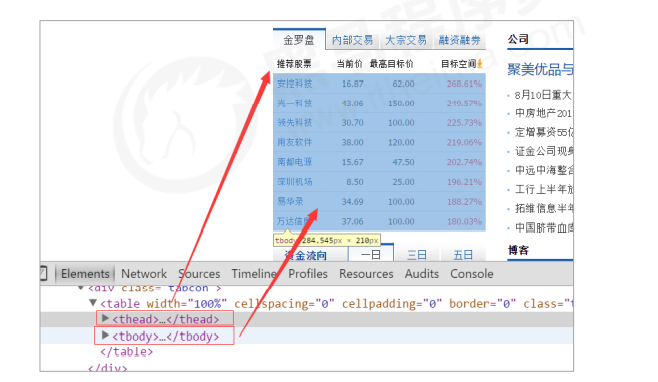
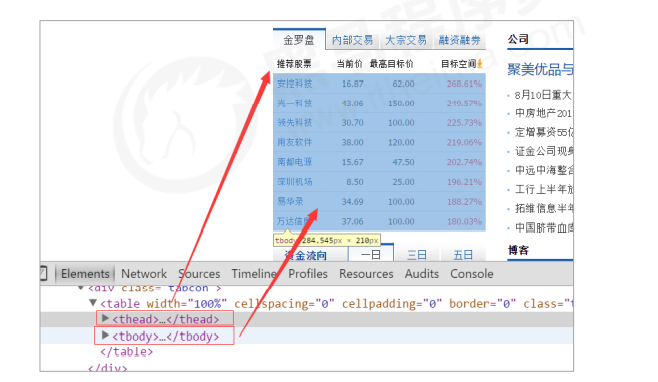
标签 表格的主体区域. 这样可以更好的分清表格结构。

- 以上标签都是放在
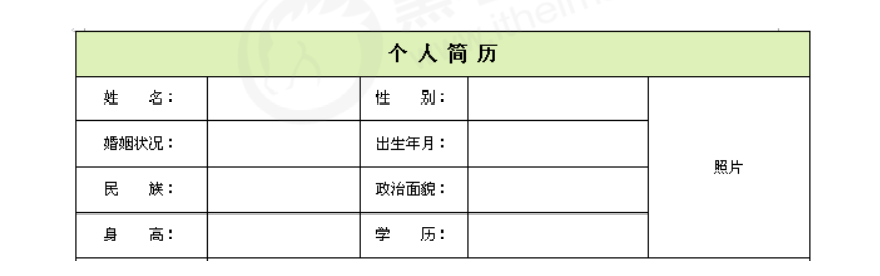
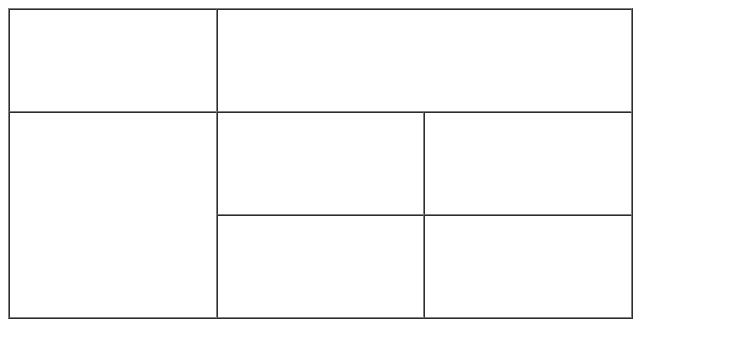
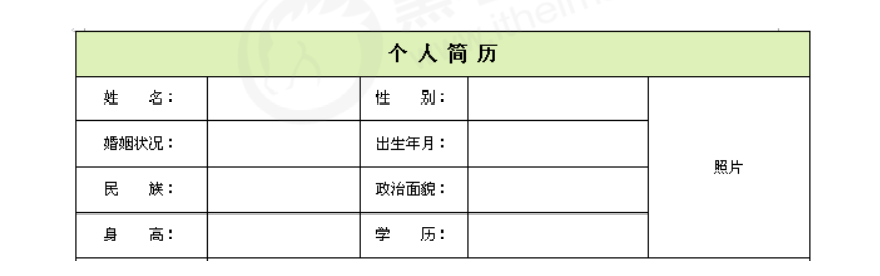
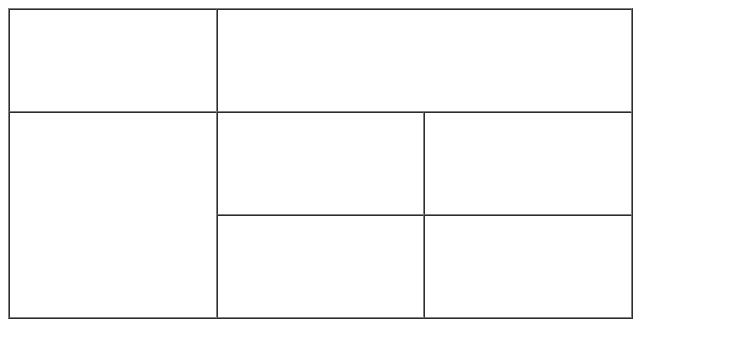
1.7 合并单元格
特殊情况下,可以把多个单元格合并为一个单元格。

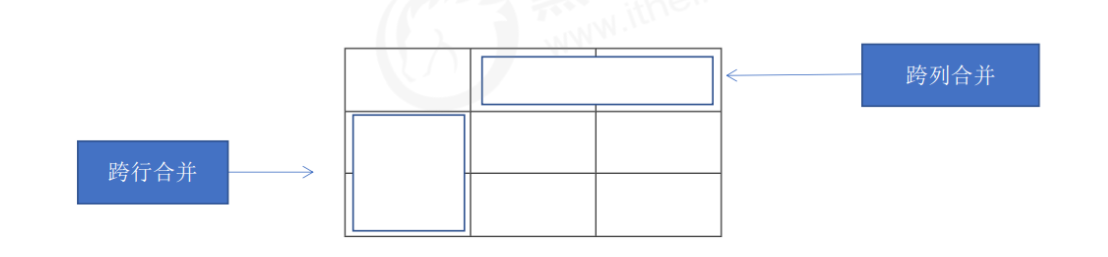
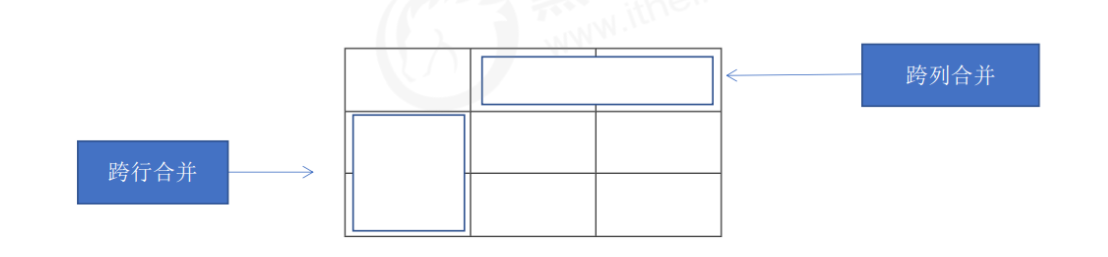
跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"

目标单元格:(写合并代码)
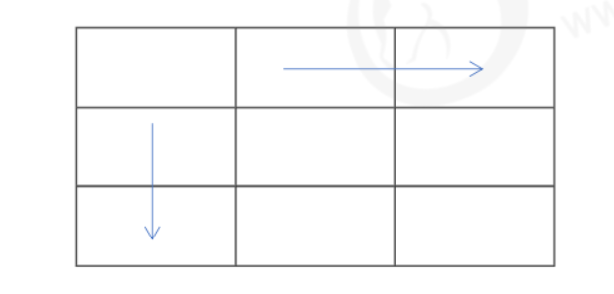
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码

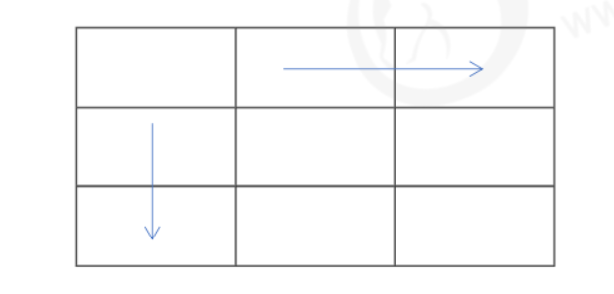
合并单元格三步曲:
- 先确定是跨行还是跨列合并。
- 找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:
|
- 删除多余的单元格。
合并单元格

二. 列表标签
表格是用来显示数据的,那么列表就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
| 标签名 |
定义 |
说明 |
|
无序标签 |
里面只能包含li,设有顺序,使用较多。li里面可以包含任何标签 |
|
有序标签 |
里面只能包含li,有顺序,使用相对较少。li里面可以包含任何标签 |
|
自定义列表 |
里面只能包含dt和dd。dt和dd里面可以放任何标签 |

2.1 无序列表
无序列表的基本语法格式如下:
注意:
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.2 有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在 HTML 标签中,
有序列表的基本语法格式如下:
- 列表项1
- 列表项2
- 列表项3
...
-
-
之间相当于一个容器,可以容纳所有元素。
-
有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.3 自定义列表
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。

在 HTML 标签中,
其基本语法如下:
- 名词1
- 名词1解释1
- 名词1解释2
- 。

三. 表单标签
使用表单目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
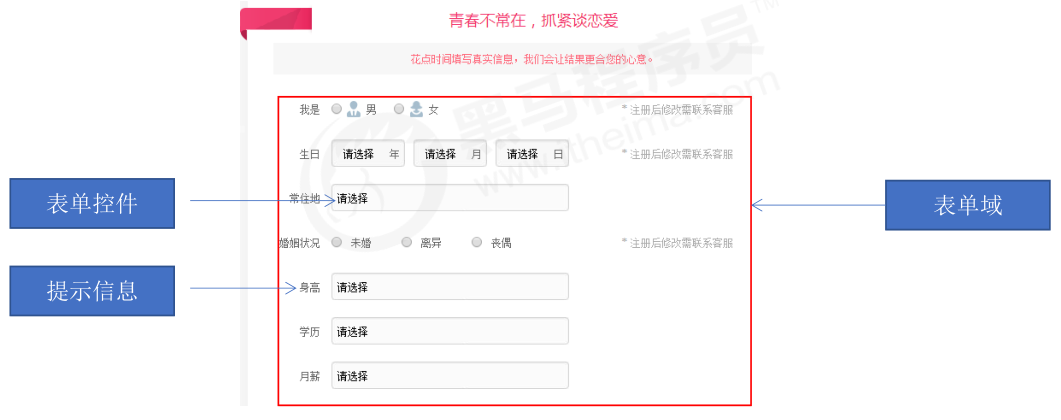
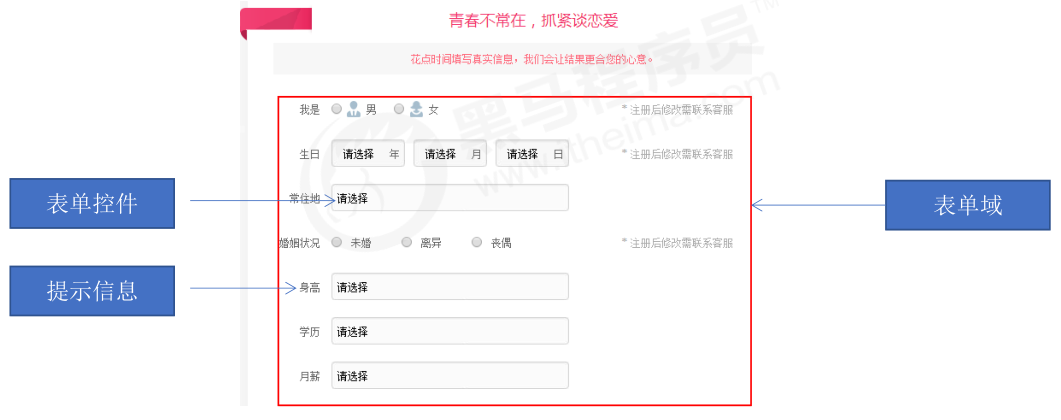
网页中的表单展示

3.1 表单的组成
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。

3.2 表单域
表单域是一个包含表单元素的区域。
在 HTML 标签中,
常用属性:
| 属性 |
属性值 |
作用 |
| action |
url地址 |
用于指定接收并处理表单数据的服务器程序的url地址。 |
| method |
get/post |
用于设置表单数据的提交方式,其取值为get或post。 |
| name |
名称 |
用于指定表单的名称,以区分同一个页面中的多个表单域。 |
3.3 表单控件
在英文单词中,input 是输入的意思,而在表单元素中
在
input type="属性值" />
type 属性的属性值及其描述如下:
| 属性值 |
描述 |
| button |
定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
| checkbox |
定义复选框。 |
| file |
定义输入字段和"浏览"按钮,供文件上传。 |
| hidden |
定义隐藏的输入字段。 |
| image |
定义图像形式的提交按钮。 |
| password |
定义密码字段。该字段中的字符被掩码。 |
| radio |
定义单选按钮。 |
| reset |
定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit |
定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text |
定义单行的输入字段,用户可在其中输入文本。默认宽度为20个字符。 |
除 type 属性外,
| 属性 |
属性值 |
描述 |
| name |
由用户自定义 |
定义input元素的名称。 |
| value |
由用户自定义 |
规定input元素的值。 |
| checked |
checked |
规定此input元素首次加载时应当被选中。 |
| maxlength |
正整数 |
规定输入字段中的字符的最大长度。 |
- name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
- name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值.
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
小问答:
-
有些表单元素想刚打开页面就默认显示几个文字怎么做?
用户名:
答: 可以给这些表单元素设置 value 属性=“值”
-
页面中的表单元素很多,如何区别不同的表单元素?
用户名:
答: name 属性:当前 input 表单的名字,后台可以通过这个 name 属性找到这个表单。页面中的表单很多,name 的主要作用就是用于区别不同的表单。
- name 属性后面的值,是自定义的
- radio (或者checkbox)如果是一组,必须给他们命名相同的名字
男
女
- . 如果页面一打开就让某个单选按钮或者复选框是选中状态?
答: checked 属性:表示默认选中状态。用于单选按钮和复选按钮
性 别:
男
女
- 如何让input表单元素展示不同的形态? 比如单选按钮或者文本框
答: type属性:type属性可以让input表单元素设置不同的形态
男
总结:
3.3.2
语法:
核心: 标签的 for 属性应当与相关元素的 id 属性相同。
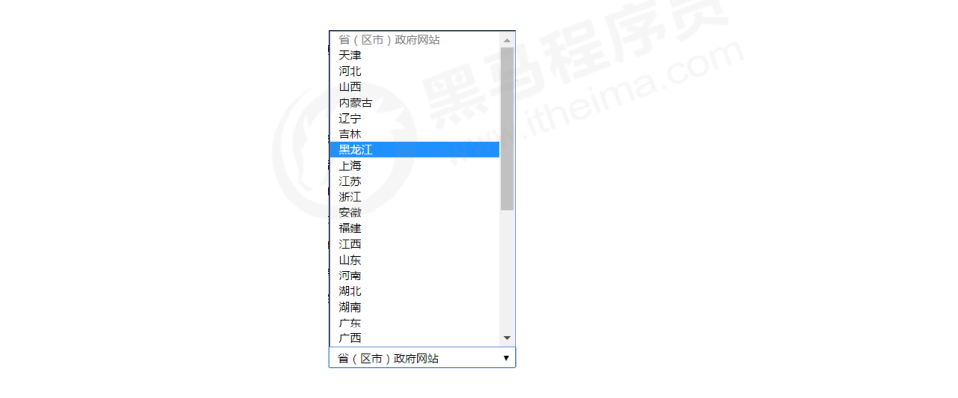
3.3.3
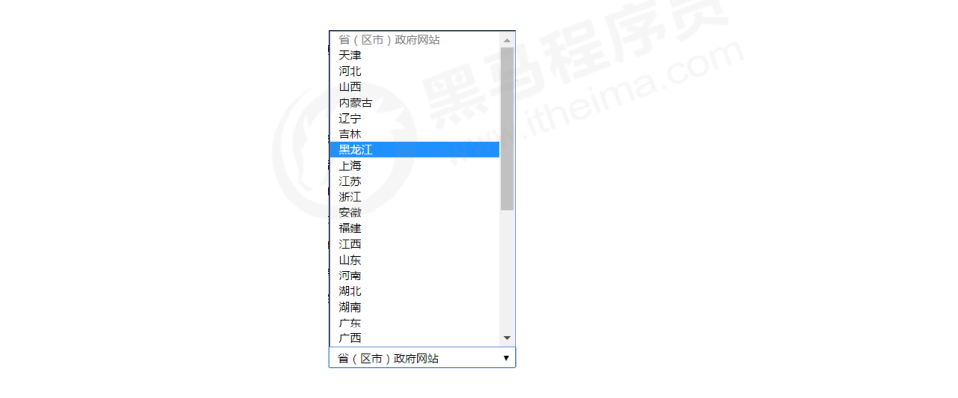
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用

在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用
语法:
- 在
selected =“ selected " 时,当前项即为默认选中项。
3.3.4
当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用
在表单元素中,
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
语法:
- 通过
- cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
表格,列表,表单综合案例

综合案例-注册页面
青春不常在,抓紧谈恋爱
四. HTML5新特性
HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
声明:
- 新特性增加了很多,但是我们专注于开发常用的新特性。
- 基础班我们讲解部分新特性,到了就业班还会继续讲解其他新特性。
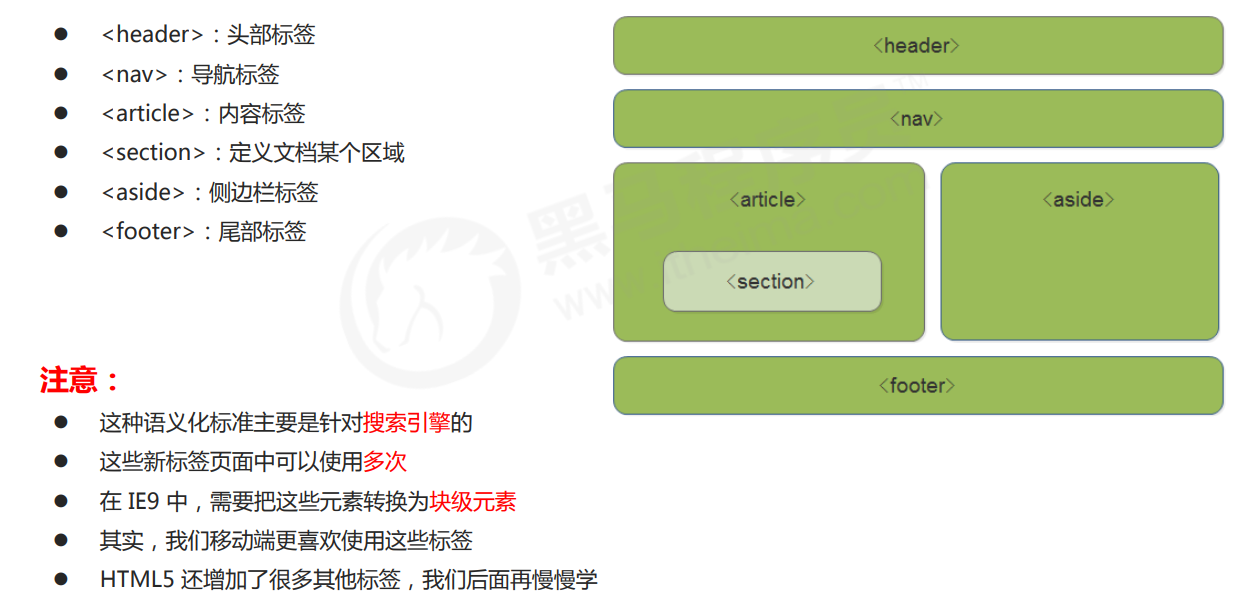
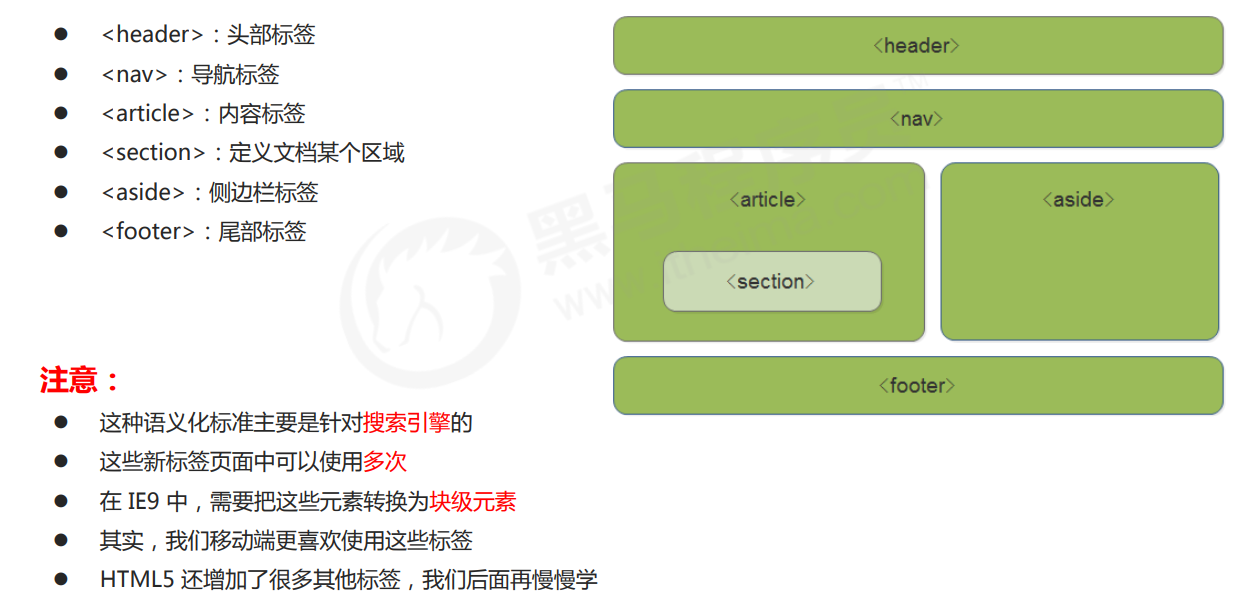
1.1 新增的语义化标签
以前布局,基本用 div 来做。div 对于搜索引擎来说,是没有语义的。

1.2 新增video标签
HTML5 在不使用插件的情况下,也可以原生的支持视频格式文件的播放,当然,支持的格式是有限的。

语法:
常见属性:
| 属性 |
值 |
描述 |
| autoplay |
autoplay |
视频就堵自动幅放(谷欧刘览器需要添加muted来解决自动插放问题) |
| controls |
controls |
向用户显示播放控件 |
| width |
pixels(像素) |
设置播放器宽度 |
| height |
pixels(像素) |
设置播放器高度 |
| loop |
loop |
插放完是香继续插放该视频,循环插放 |
| preload |
aut0(预先加载视频)
none(不应加载视频) |
规定是否预加载视须如果有了autoplay就忽略该属性) |
| src |
url |
视频ur地址 |
| poster |
Imgurl |
加载等待的画面图片 |
| muted |
muted |
静音播放 |
1.3 新增audio标签
| 浏贷器 |
MP3 |
Wav |
Ogg |
| Intemet Explorer |
YES |
NO |
NO |
| Chrome |
YES |
YES |
YES |
| Firefox |
YES |
YES |
YES |
| Safari |
YES |
YES |
NO |
| Opera |
YES |
YES |
YES |
语法:
您的浏览器暂不支持
常见属性
| 属性 |
值 |
描述 |
| autoplay |
autoplay |
如果出现该属性,则音频在就绪后马上播放。 |
| controls |
controls |
如果出现该属性,则向用户显示控件,比如播放按钮。 |
| loop |
loop |
如果出现该属性,则每当音频结束时重新开始插放。 |
| src |
url |
要播放的音频的URL, |
谷歌浏览器把音频和视频自动播放都禁止了。
总结:
- 音频标签和视频标签使用方式基本一致
- 浏览器支持情况不同
- 谷歌浏览器把音频和视频自动播放禁止了
- 我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
- 视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
| 属性值 |
说明 |
| type="email" |
限制用户输入必须为Email类型 |
| type="url" |
限制用户输入必须为URL类型 |
| type="date" |
限制用户输入必须为日期类型 |
| type="time" |
限制用户输入必须为时间类型 |
| type="month" |
限制用户输入必须为月类型 |
| type="week" |
限制用户输入必须为周类型 |
| type="number" |
限制用户输入必须为数字类型 |
| type="tel" |
手机号码 |
| type="search" |
搜索框 |
| type="color" |
生成一个颜色选择表单 |
1.5 新增表单属性
| 属性 |
值 |
说明 |
| required |
required |
表单拥有该属性表示其内容不能为空,必填 |
| placeholder |
提示文本 |
表单的提示信息,存在默认值将不显示 |
| autofocus |
autofocus |
自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete |
off /on |
当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。默认已经打开,如autocomplete="on",关闭autocomplete="off
需要放在表单内,同时加上name属性,同时成功提交 |
| multiple |
multiple |
可以多选文件提交 |
可以通过以下设置方式修改placeholder里面的字体颜色:
input:placeholder{
color:pink;
}


























 登录查看全部
登录查看全部